Css Grid Tutorial. This tutorial will teach you how to use and implement css flexbox and css grid alignment. It became a candidate recommendation in february 2017, and major browsers started to support grid layout in march 2017.

The complete css grid tutorial learn css visually! It became a candidate recommendation in february 2017, and major browsers started to support grid layout in march 2017. This tutorial teaches you css grid through 14 interactive screencasts.
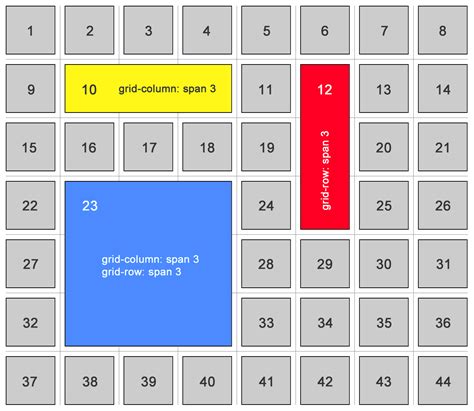
The Grid In Css Is A Collection Of Rows & Columns Which Are Divided Into Grids.
About press copyright contact us creators advertise developers terms privacy policy & safety how youtube works test new features The complete css grid tutorial learn css visually! You'll learn all the key concepts while building three awesome layouts:
It Became A Candidate Recommendation In February 2017, And Major Browsers Started To Support Grid Layout In March 2017.
The starting point of css grid is the grid container. The css grid layout is a two dimensional approach to create responsive web designs easily. Css css grid tutorial for beginners in this article, i'll go over the basics of css grid for absolute beginners who are looking to grasp the concept to use it in their projects.
Plus, You'll Learn How To Combine Css Grid With
I'll explain how each of grid's properties work along with a table of. Grid layouts are fundamental to the design of websites, and the css grid module is the most powerful and easiest tool for creating it. Unless otherwise noted these examples work in any browser supporting the up to date grid specification.
Different Websites Have Different Types Of Structures.
We want to make the div with the class container a grid where we can control the elements inside as explained earlier. You can take the in. They will not work in ie10 or 11.
We'll Also Cover Many Other Css Concepts.
Css grid is one of the most important topics in css, hence we have tried our best to provide a clear & concise tutorial on grids. This guide was created as a resource to help you better understand and learn grid, and was organized in a way i thought made the most sense when learning it. Get skilled in html5 and css3 with the full stack java developer master's program.